Firefox (or LibreWolf) minimalist customization ideas
Currently I am testing LibreWolf as my primary browser, and try to modify it to my needs, so I thought I write a post about some of it.
Note that my methods and choice for customization probably not for everyone. I like using keyboard shortcuts whereever I can, so I focused on that. I will also go through some of the non UI extension I currently have with this browser.
Let's talk about some extensions
LibreWolf has uBlockOrigin has installed default, and the devs suggest some more! Interestingly they don't have Privacy Redirect on their page, which is a useful redirect for site like youtube (-> invidious), instagram (-> bibliogram), twitter (-> nitter), google maps (-> open street maps). You can reach there content without giving them info about you. If you still want to use the original sites, then use containers, which will separate your youtube/twitter/facebook/etc activity in their own bubble.
Other than that I use - Canvas Blocker - which supposedly "Alters some JS APIs to prevent fingerprinting."
The above extensions are not really UI related, but still helps to keep our browsing in order.
I use dozens, sometimes close to 200 tabs, so I installed UnloadTabs, which free up resources, when you don't use tabs for a while.

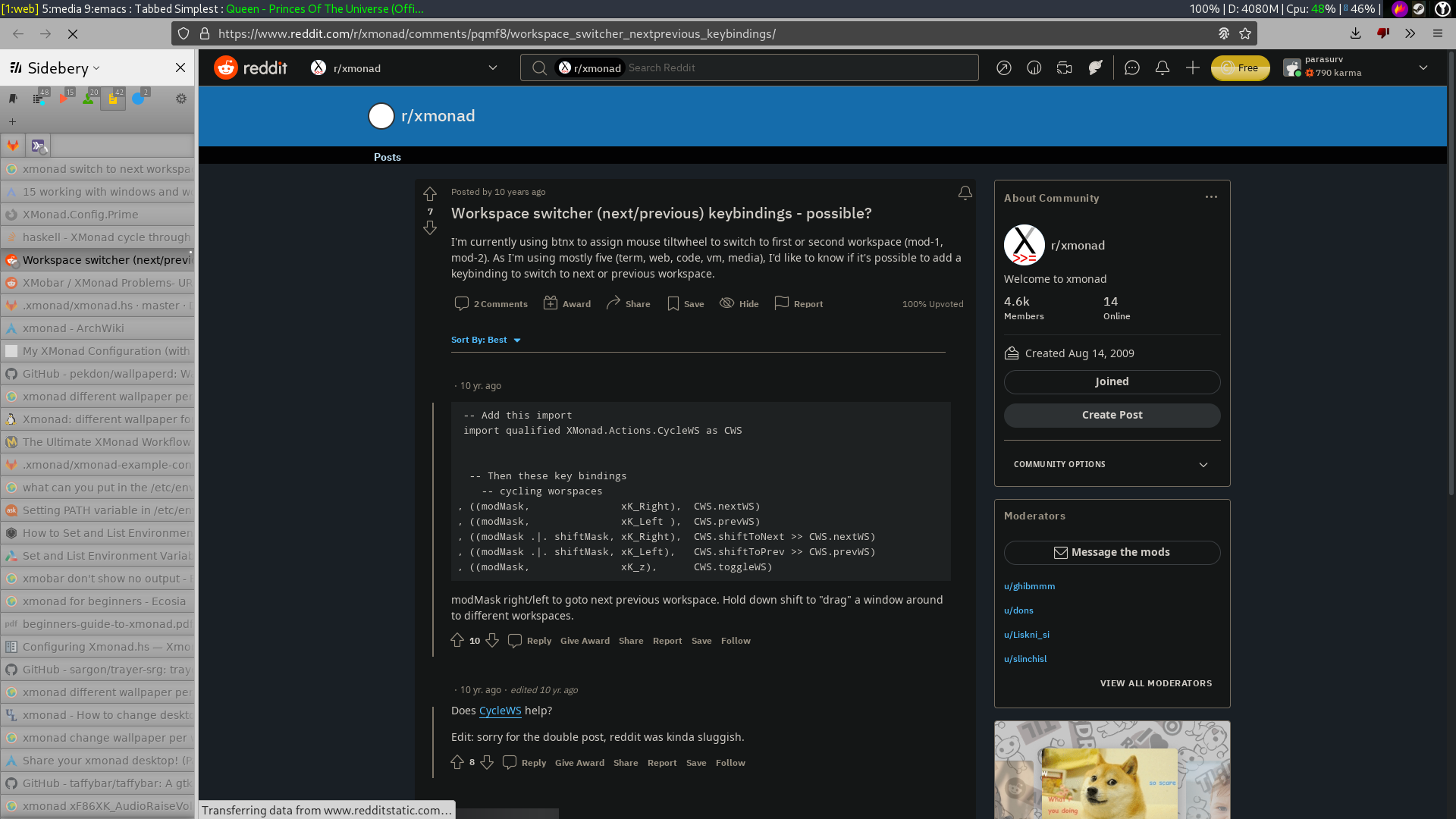
Sidebery sidebar in action, without horizontal tabs.
The Sidebery extension is key for my setup. It's a sidebar addon, which let's you use tabs in vertical fashion on either side of the screen. It's not just good looking (and you can make it really ugly, as it has full CSS support), but has amazing features, like you can group tabs in panels, and you can see the number of opened tabs. The tabs are opened in a tree too. This extension has tons of features and options, you could write a little book about it. Beside tabs, you can switch to bookmarks too, although there is one major problem: there is no search. Never mind, just use Ctrl+B to show the regular bookmark sidebar. You can hide Sidebery by pressing Ctrl+E.
While Vimium FF is not a key component, if you love shortcuts like me, this one is the one to get. I am not a Vim fan though, that browser is so shitty, I can't even exit, so dumb… This extension let you keyboard control everything, from switching tabs, opening links, searching tabs, bookmarks, history.
Extension wise this is all I have use for my minimalist setup.
Enable CSS support
I wrote about this in a separate page, but basically if you want to modify the UI with CSS - the userChrome.css file -, you need to enable this through, the about:config page. After clicking on the "Accept the Risk and Continue" button, search for this:
toolkit.legacyUserProfileCustomizations.stylesheets
and click on the button on the far right, which will turn the value from "false" to "true".
Sadly I don't know where are profile folders for Windows or Mac OS users, but I am sure people are smart to figure it out. If you are a Linux user, you are lucky, because I am one too!
If you are Firefox user, you need to create the "chrome" directory in your profile folder, which looks something like this (note that .mozilla is a hidden folder):
~/.mozilla/firefox/eb12ui1ww3.default/
If you are LibreWolf user, you need to create the "chrome" directory in your profile folder, which looks something like this (note that .librewolf is a hidden folder):
~/.librewolf/randomnumbers.default/
In the chrome folder you can create the "userChrome.css" file with your favorite text editor. Beware the file name is case sensitive!
Some CSS needed
In the CSS file we can put some code in their that will do some magic. Just copy the lines you want. You can use these modifications together or just some of them, depending how minimalistic interface you want.
Hide the top tab bar
If you are using any vertical tabs extension (Sidebery, Treestyle tabs, etc.), I highly recommend hiding the default tabs.
/* This is just a comment */
/* Hide hotizontal tabs */
#TabsToolbar { display: none; }
Hide the sidebar headers
After started using Sidebery, I looked at it and wondered if I can make the sidebar header disappear. And of course, you can! Beware that this will hide it for all the sidebars, so there won't be headers for history or bookmark sidebar.
/* Hides sidebar header */
#sidebar-box #sidebar-header {
display: none !important;
}
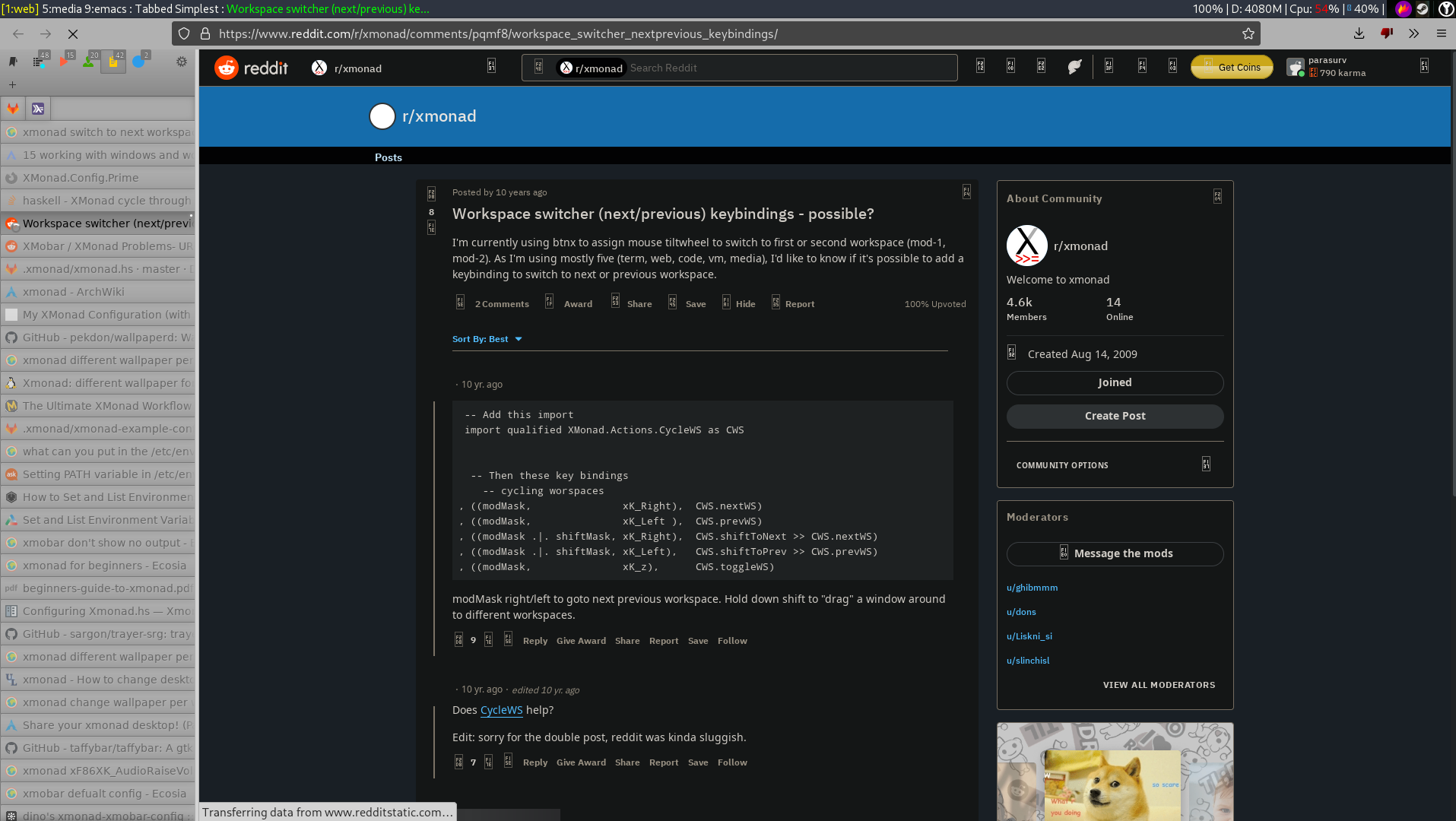
And here how this looks for me (compare to the image above):

This is what sidebar looks like without header.
Hide the URL bar
At this point, not much left from the UI, and I started to feel that the URL bar is not needed, but I still want to have it, when I use Ctrl+L, which focused on the URL field. The below modification does exactly that:
/*hide navigation bar when it is not focused; use Ctrl+L to get focus */
#main-window:not([customizing]) #navigator-toolbox:not(:focus-within):not(:hover) {
margin-top: -45px;
}
#navigator-toolbox {
transition: 0.2s margin-top ease-out;
}

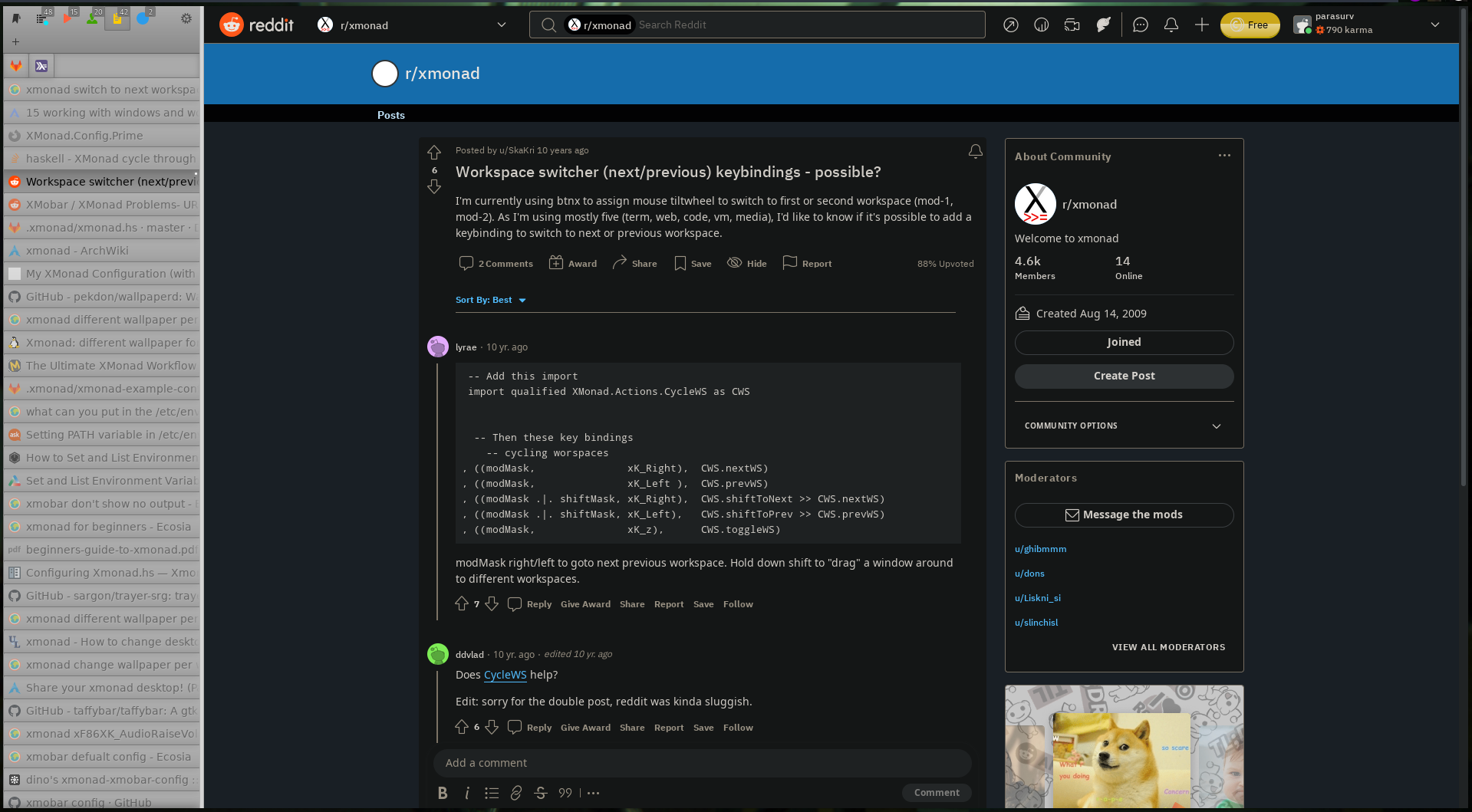
Only sidebar in this view, without the URL bar.
Note that if you hide the URL bar, it will hide the back, forward, refresh, etc buttons, plus the extension and menu buttons on the left.
However you can use these shortcut to access them:
- Back: Alt + left arrow
- Forward: Alt + right arrow
- Refresh: F5
Another interesting thing is, this will not hide the Bookmark toolbar, so you can still access it if you want by pressing Ctrl+Shift+B. In fact if you use this toolbar, it will unhide the URL bar by the touch of the mouse.
Do we really want a "new tab page"?
It's a newish trends that was thrust upon the user, that according to the browser making/copying companies we need as many information as they can shove it in our faces on the new tab page, that the people will see exactly 0.3 seconds before they start to type the web address and press Enter. How uselessly wonderful!
Personally, my new tab page is just "about:blank", it was for years. And if you want to use the FF Vimium extension you don't even see that page, since you just press Shift+o (basically O) and the typed address will be opened in a new tab, without ever seeing the new page shit.
Time to learn some shortcuts!
This is an optional part of the setup. You absolutely don't have to learn to use Vimium-FF or the basic shortcuts of Firefox (Ctrl+t for new tab, Ctrl+w to close tab, etc.) As you could see, most of the above modifications works well with mouse, except the "hide the URL bar" one.
However if you want to go down the rabbit hole, here are some basic Firefox/LibreWolf shortcuts:
- Open the add-on page in tab: Ctrl+Shift+A
- Open the downloads window: Ctrl+Shift+Y
If you want to learn FF-Vimium, just check out the extension page. But here is a starting kit. First of all f and F is different.
Show shortcut for links on page, press f, but if you want them to open in new tab, press F.
Open a site (typing url), is o, but if you want it to open in a new tab it's O.
If you want to search open tabs, press T.
And everybody's favorite: press j for scrolling down, press k for scrolling up.
Note: if you are using FF-Vimium with Sidebery, you won't be able to hide it with Ctrl+E, you have to use Vimium config and unmap it, with the following line:
unmap Ctrl e
More ideas?
The above modifications I am currently using. I saw many other good ideas. One was automatically hide sidebar, which is of course more mouse controlled.
Others are mimicking Edge's behavior, switch between horizontal and vertical tabs. See dynamic native tabs on this page.
Most of the stuff I saw, was in r/FirefoxCSS subreddit.
I think it's important to not hide everything, without easy access. I definitely recommend to anyone to try out Sidebery, they can gain huge boost in productivity as it makes more space and it's easier to oversee tabs.